Chat Bar Work in progress
Table of contents
Overview
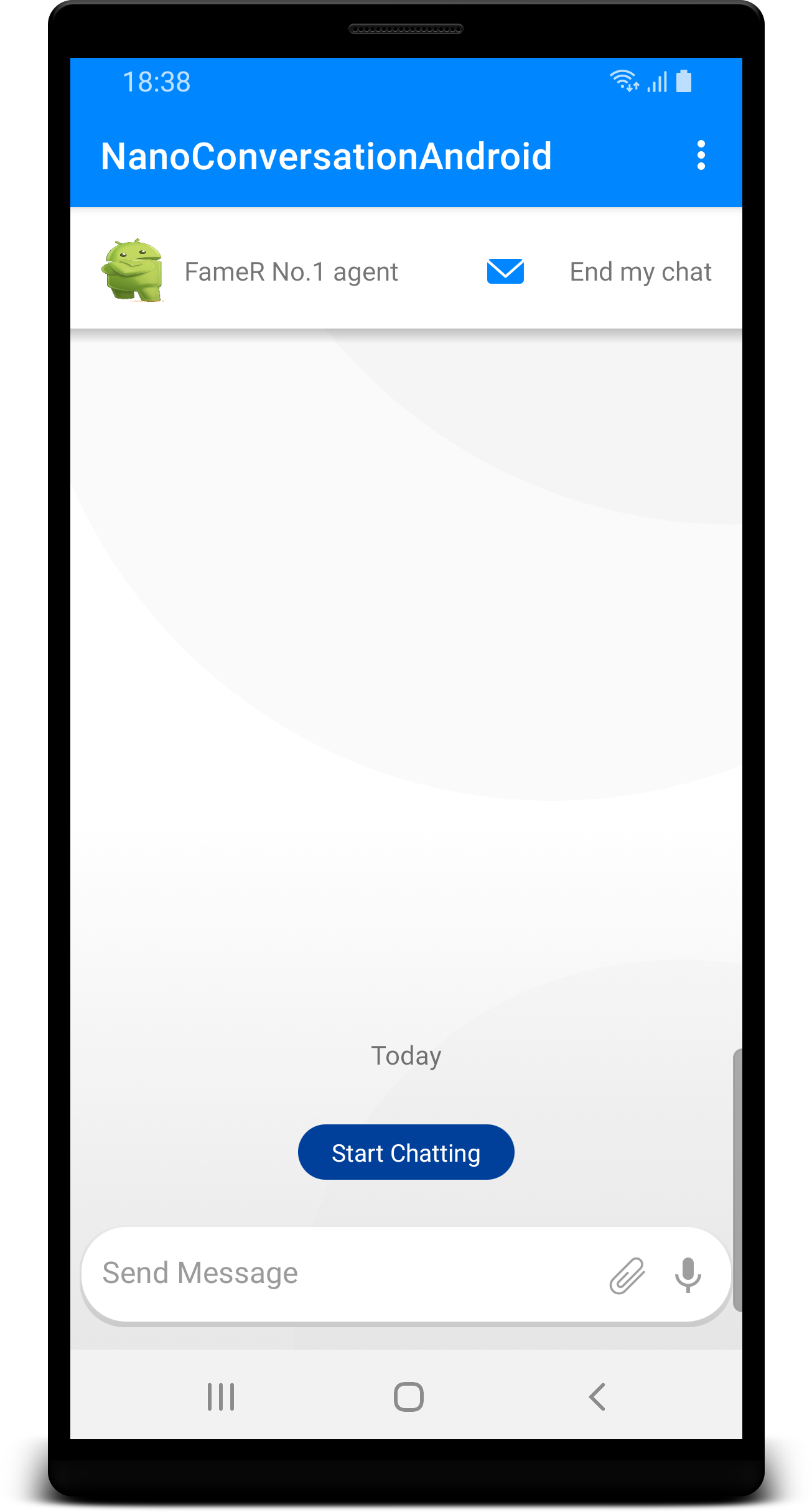
A UI component, which appears over the chat screen, while a live chat is in progress. The Chatbar displays the following:
- Active agent details - name and avatar.
End Chatclickable view to end current live chat.- Email transcript trigger button - if enabled.

How it works
The UI component data is being updated on chat acceptance and on every operator change indication.
Currently operator change events are not passed to the hosting app. In order to do so, you can override the SDKs provided
Chatbar, and pass update events from your implementation.
UI customization
- The UI component look can be configured by overriding the
configuremethod ofChatBarCmpUiProvider.
SeeChatbarCmpAdapterfor available configurations.ChatUIProvider(this).apply { chatBarCmpUiProvider.configure = { adapter -> adapter.apply{ configAgentCmp(ChatbarCmpConfig().apply { this.textStyle = StyleConfig(...) }) configEndCmp(ChatbarCmpConfig().apply {...}) setBackground(...) userTranscriptImage = ContextCompat.getDrawable(context, R.drawable.email) } } } -
Overriding agent avatar placeholder image - can be done, by overriding the image resource on the hosting App resources (resource id -
R.drawable.agent) - Remove “end chat” view display from the chatbar - can be done using
ConversationSettings.conversationSettings.disableEndLiveChatSupport() - Remove
Email transcriptview display from the chatbar - set the email image tonull, on theChatBarCmpUIProviderconfigurations.The email field will be available on the postchat form, as long as the
user transcriptfeature is enabled on the admin console. In order to disable user transcript feature, disable it on the admin console on the chat window configurations.
chatBarCmpUiProvider.configure = { adapter ->
adapter.apply{
userTranscriptImage = null
}
}
Custom Chatbar override
The provided Chatbar implementation can be replaced with your custom implementation of ChatbarComponent.ChatbarViewProvider, by overriding overrideFactory property of the ChatBarCmpUIProvider.
ChatUIProvider(this).apply {
chatBarCmpUiProvider.overrideFactory =
object : ChatBarCmpUIProvider.ChatBarFactory {
override fun create(context: Context)
: ChatbarComponent.ChatbarViewProvider {
// return your ChatbarComponent.ChatbarViewProvider implementation
}
}
}