Live chat forms Work in progress
Table of contents
- Overview
- How to customize
- How to mix form display
- Setting extra data
- Prechat form
- Postchat form
- Email form
- Listening to form submission results
Overview
The SDK provides un-configurable implementation of the following forms:
-
PreChat - Lets the user set some configurations to the up coming chat session, and provide some user details that will be available to the agent once the chat will start.
-
PostChat - Uses for email setting for chat transcript delivery and as a survey form to give the user the ability to rate and give feedback about the ending chat conduction.
-
Unavailable - In case the chat can’t be performed at the moment, the user can provide his email, to be contacted later.
-
Email - Uses for submitting an email address, mid-chat, for the chat transcript delivery when the chat ends.
Each form construct of dynamic list of fields configured on the admin console and set for the account’s chat window.
Each field has properties which defines its type and behavior. Among them: field type, isRequired, and if available, its default/current value.

How to customize
The SDK provides a way for the hosting App to use self customed form implementations, and display them when needed.
Follow the next steps to use your implementation for some / All available forms.
1. Create custom form
Create a custom implementation of the chat form for the forms you would like to override.
The custom implementation should use the provided FormListener, in order to post results or activate defined actions.
FormListener.onCompleteshould be called to submit form data to the SDK.FormListener.onCancelshould be called if the form submission was canceled.FormListener.onLanguageRequestshould be called, if chat language should be changed (more).
2. Implement the FormProvider interface.
In case an implementation of the FormProvider is available on the ChatController, it will be called for action, once a form should be displayed.
The method FormProvider.presentForm(formData: FormData, callback: FormListener) will be activated, where:
FormData- Provides the data needed to display the form; fields, branded language dependent texts, etc…FormListener- Results submission callback
3. Pass FormProvider implementation on ChatController build.
ChatController.Builder(context)
.formProvider(FormProviderSample)
...
.build(account,...)
How to mix form display
In case there’s a need to mix custom and SDK provided form display, once the presentForm method is triggered, we enable to activate the SDK provided form instead of the custom one by calling formListener.onComplete(**null**).
checkout sample implementation.
Setting extra data
Setting extraData values on the BoldAccount, can be used for prefilling the prechat form values.
the extraData provides some info to the agent about the user, and applies some configurations to the chat.
- Available extraData keys can be viewed on
SessionInfoKeys
// setting extraData to the chat account:
// 1.
boldAccount.addExtraData(SessionInfoKeys.Department to results.departmentId,
SessionInfoKeys.Language to "en-US", ...);
//2.
boldAccount.info.language = ...
Configured
Languagehas preference overDepartment. If the configured department doesn’t support the configured language, the user will be directed to a different department which supports his language (If no such available, will be directed to a department which is not dedicated to a specific language)
Setting a departmentId on the extraData will designate the chat to this department, if available.
If a prechat form is enabled for that chat, the requested department will be set as default value on the departmets selection field.
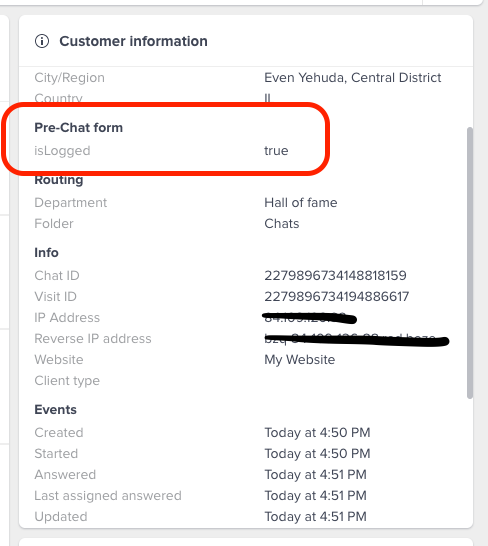
Custom extraData fields
Custom fields can be created on the Admin console. Those fields an be set to prechat and postchat forms. Custom fileds can be defined as Hidden, if value should be passed with extraData, but should not be displayed on the chat forms. Once defined, this filed is available for App configuration via the chat extraData configurations.
// Custom fields are prefixed with `custom_` on the extraData.
account.addExtraData("custom_fieldName", field_value));
The custom fields can be viewed on the agent console, under Customer Information section .

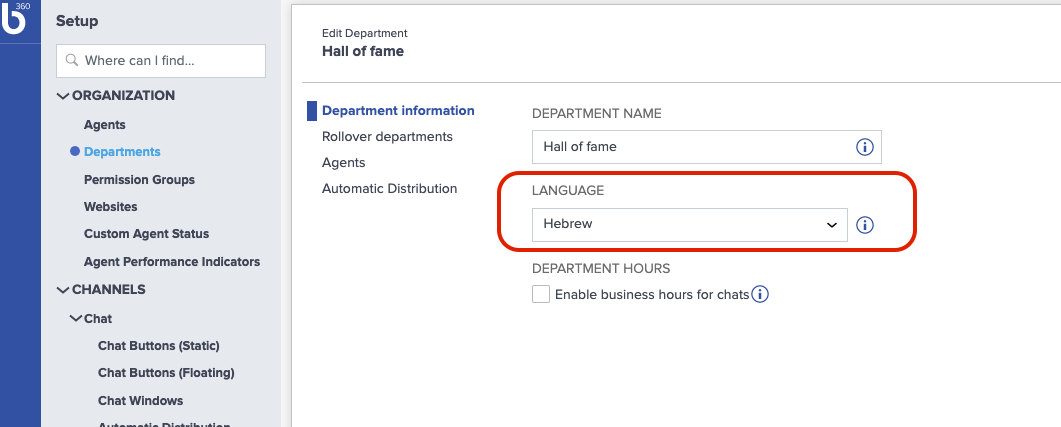
Prechat form
Set chat language
Live chat language will always defaults to English. Configuring alternative language can be done in 2 ways:
-
Configure over extraData - Chat will be created with the configured language, or defaulted to
Englishif something went wrong. -
Configure over prechat form, via language selector field. Dynamically change the language of the current ongoing chat.
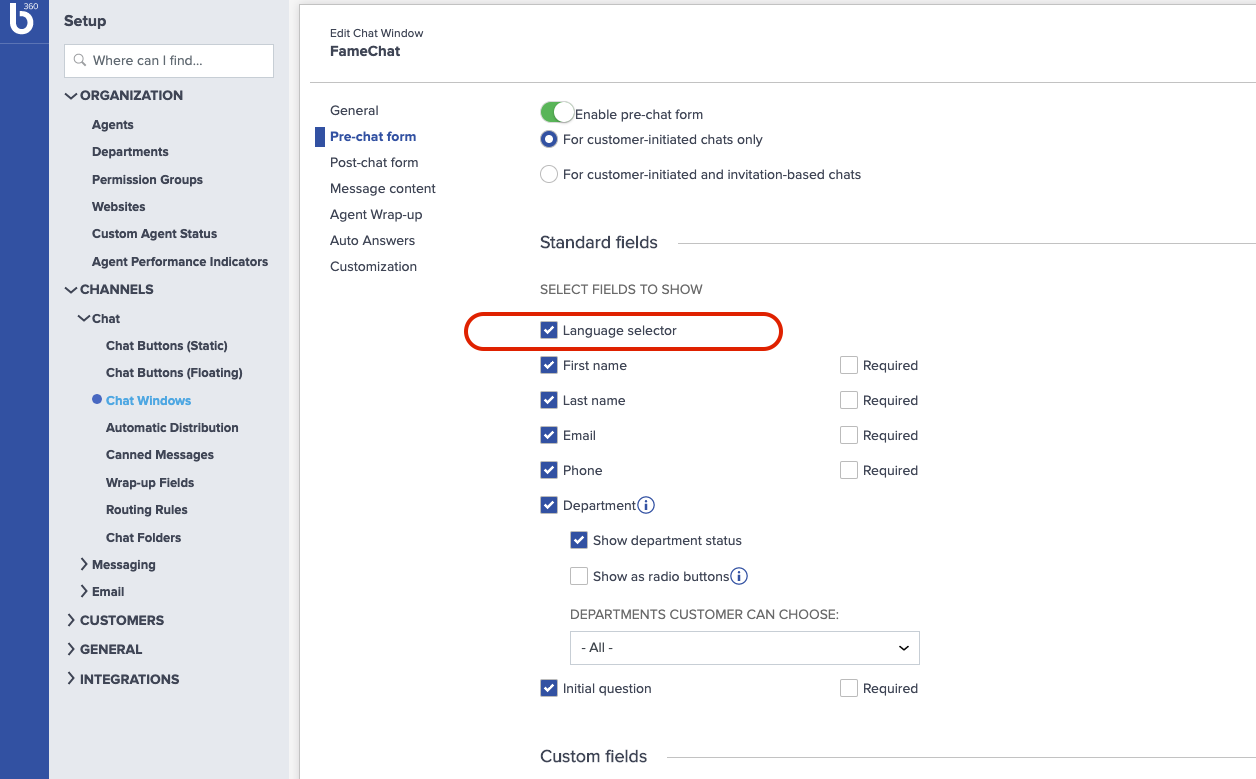
Language field
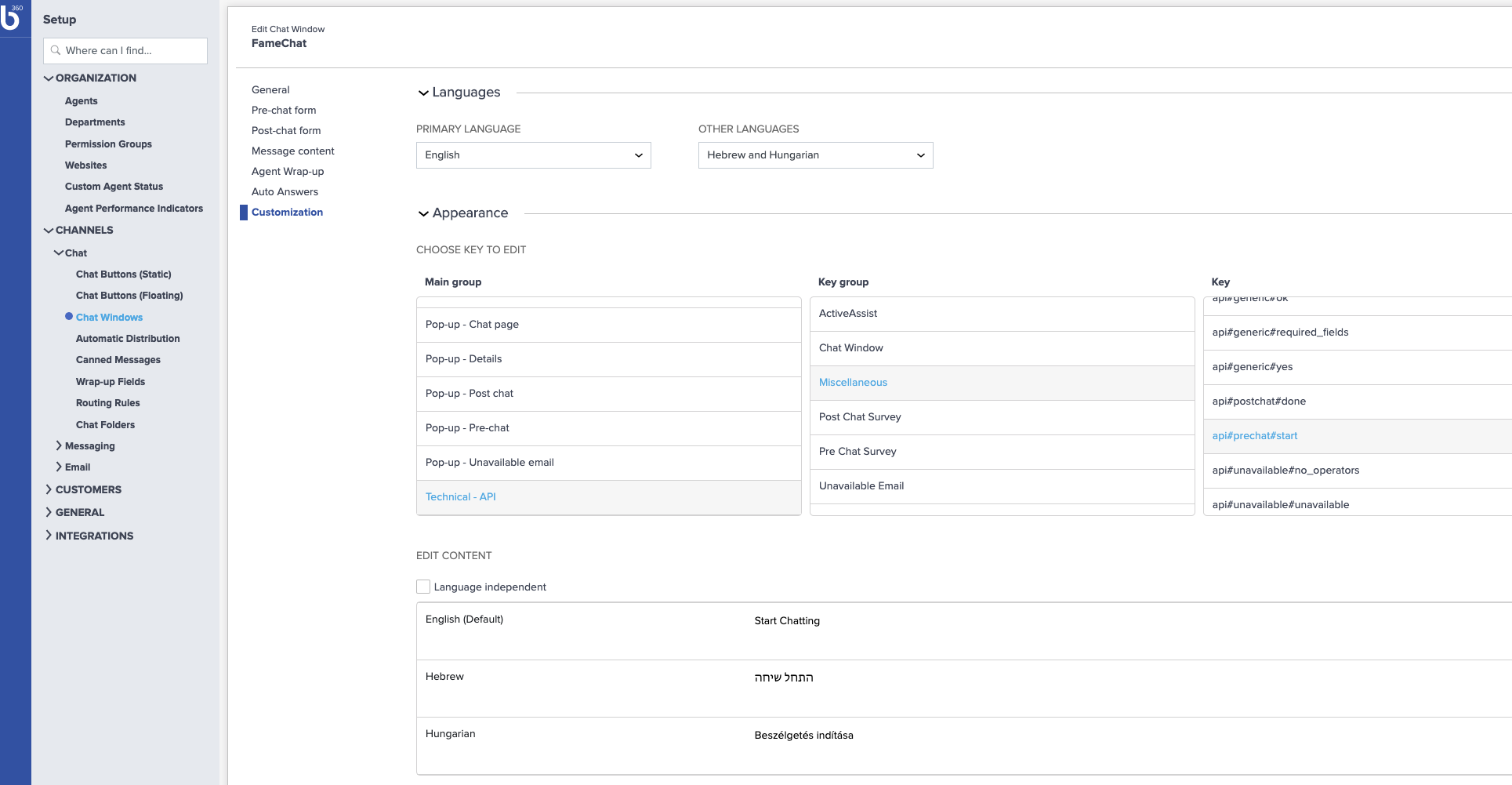
In order to enable users to change the default configured chat language, over the prechat form, the following Admin console configurations, should be set.
- Language field should be checked for the accounts Chat window.

- Chat window customizations, should configure other languages, and provide a custom content for each language.

The SDK provides the support to change chat language, when SDKs prechat form is in use, and provides the ability to use that support, when the prechat form is customed by the hosting App.
Language change support for Custom prechat form
When the hosting App provides it’s own implementation for the prechat form, and it’s time to display that form, FormProvider.presentForm(FormData, FormListener) is activated.
The provided FormListener is used for form submission, canceletion and language changes.
In order to activate language change proccess, call: FormListener.onLanguageRequest(LanguageChangeRequest, LanguageCallback?). LanguageChageRequest holds the selected language code and the current FormData object used to dsplay the prechat form. If all goes well, on the language chage results, an updated FormData instance will be provided, with the selected language branded content.
Notice: Departments field options may vary from one language to another, depends on the language support defined for each department.

e.g.
formListener?.onLanguageRequest(
LanguageChangeRequest(selectedLanguage, formData)) { results ->
results.error?.let {
toast(context, "Failed to change language to: $it",
Toast.LENGTH_LONG)
// reset language field to previous language: results.language
} ?: let {
// update language field value to the selected language
// update form fields with updated branded labels
updateForm(results.formData)
}
}
Skip Prechat Form
In order to skip the prechat form, activate BoldAccount.skipPrechat() method, on your BoldAccount before chat creation.
When skipping prechat form, by filling extraData details on the account, the chat accepting agent will be exposed to those details.
The extraData can also be used to set the language and department that should be assigned for this chat.
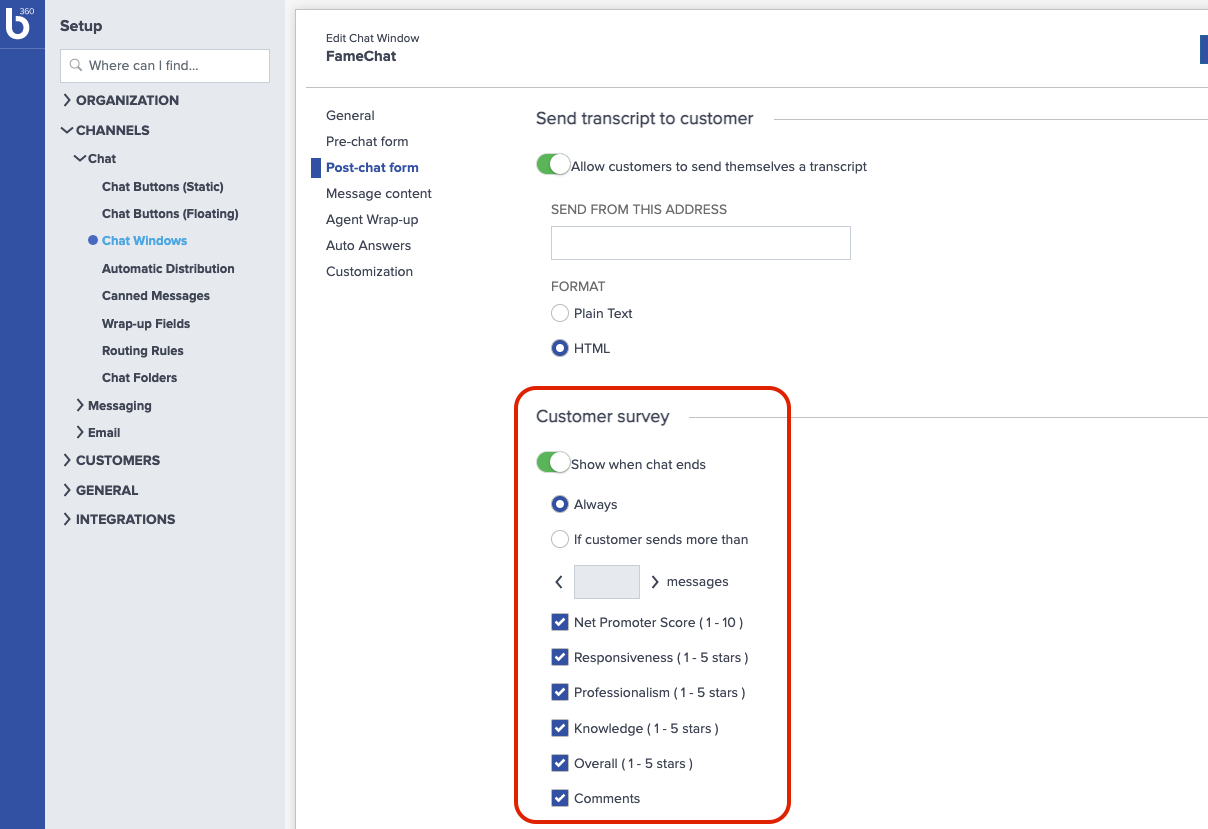
Postchat form
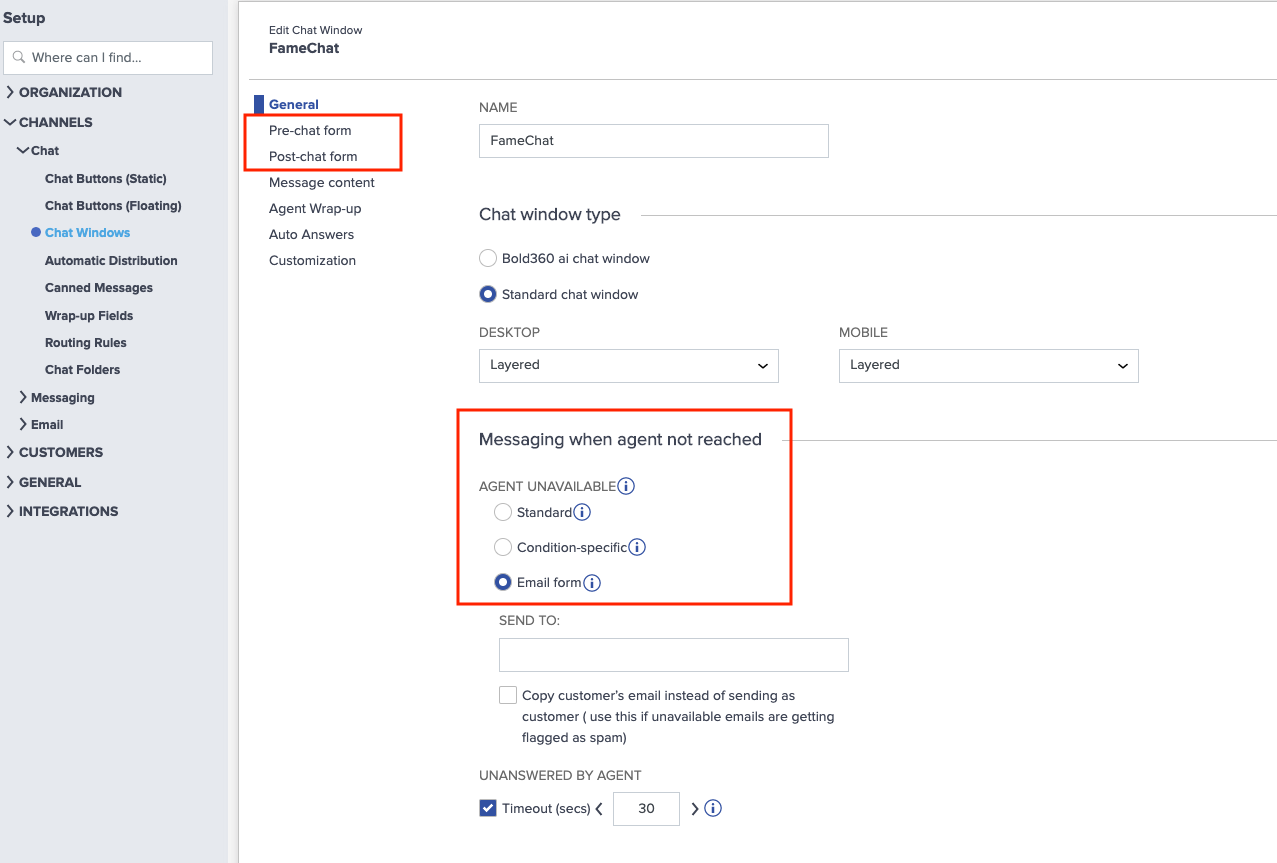
If enabled, will appear when chat ends. Postchat form has 2 variations:
- Survey form - Introduces some rating and feedback fields, according to admin console configurations.

- Email only form - Appears on chat end, when chat survey is disabled and
Send transcriptfeature is enabled.
Disable both features on the console in order to prevent postchat form display.
Postchat submission results are delivered as PostchatResults object which introduces chat transcript related properties, like transcriptEmail, which holds the user filled email address. Postchat submission message correlates submission state - feedback only, feedback with transcript email, email only or both.
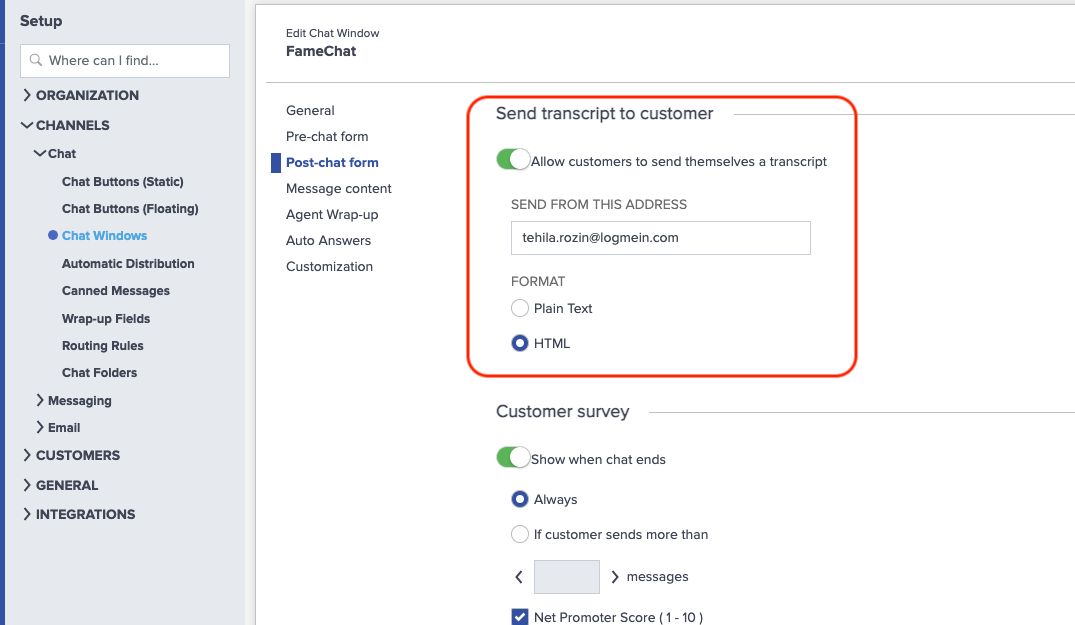
Send chat transcript to customer
Transcript delivery feature defined by Send transcript to customer configurations, located on the accounts chat window, and will be available only if enabled on the admin console. 
User can request chat transcript delivery in 2 ways:
-
Upon postchat form when chat ends, an
emailfield is added to the regular postchat fields (or appears as single field when survey is disabled). -
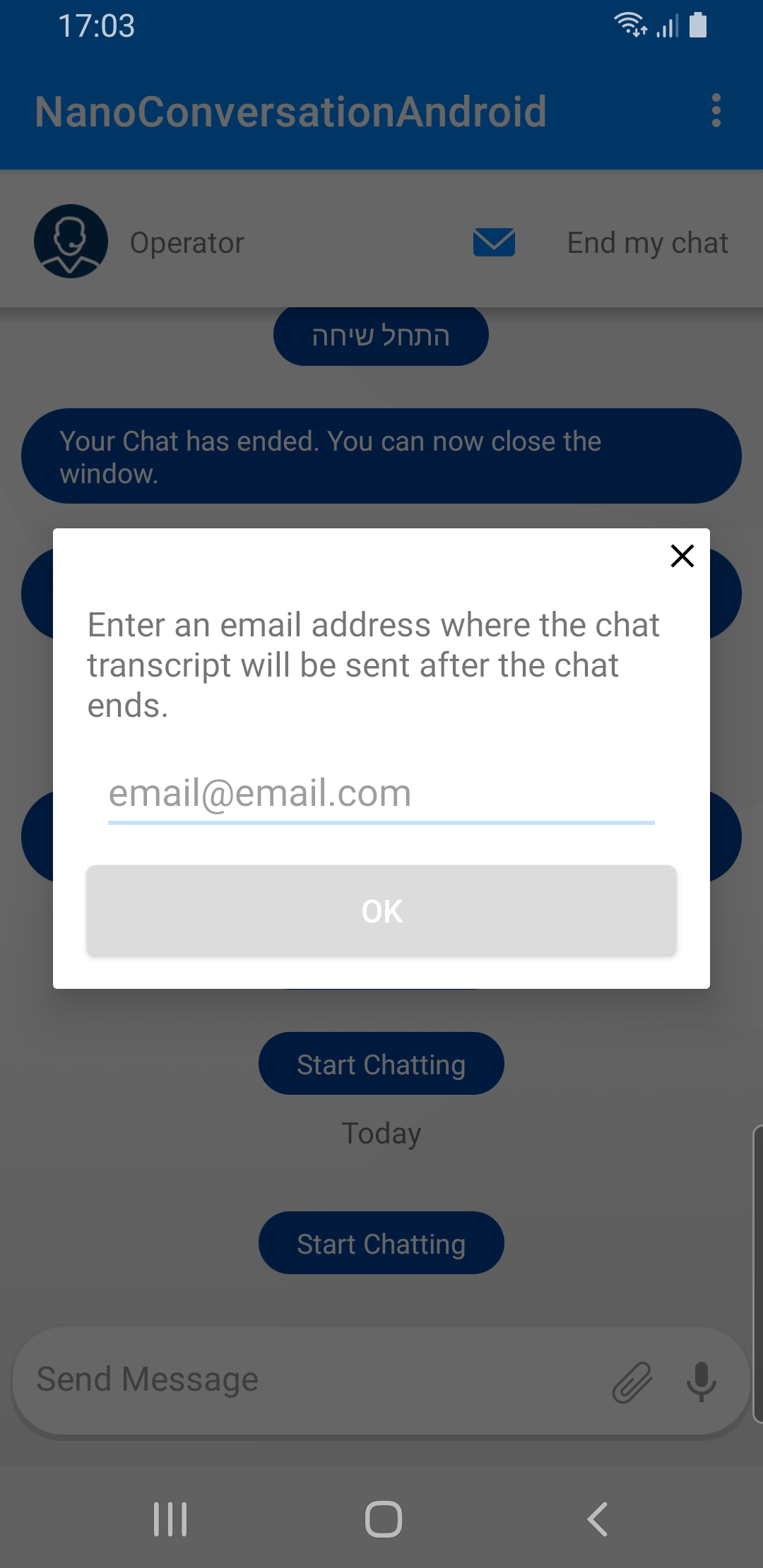
Mid-chat, upon Email form, triggered by activating the email action button displayed on the chatbar
Email form
As mentioned above, this form enables users to set the email address for the chat transcript.

Email form can also be provided by the hosting App, by that, overriding the usage of the SDKs provided form.
Submit email on custom form
In order to submit the user email from your custom form, update the email field on the provided FormData.
// update email field data:
formData.chatForm.getFormField(FieldKey.EmailKey).setValue(EMAIL_ADDRESS);
// post the updated Form object over FormListener
formListener.onComplete(formData.chatForm);
In case of email submission error,
NRErrorwill be sent to the hosting App over the regular errors receiving channel,ChatEventListener.onErrorimplementation.
Listening to form submission results
Prechat and postchat forms submission results can be observed by the hosting App. Submission results are represented by a FormResults object.
FormResults.formType- get the submitted form type (prechat/postchat)FormResults.submitMsg- Submission message if provided.