User Input Field Under construction
Table of contents
Overview
The user input field is used to enable users to type, select and record messages.
When a chat starts, the ChatHandler is responsible to display the input field while it configure which features will be available for the current chat.
Available features
- Typing and sending messages
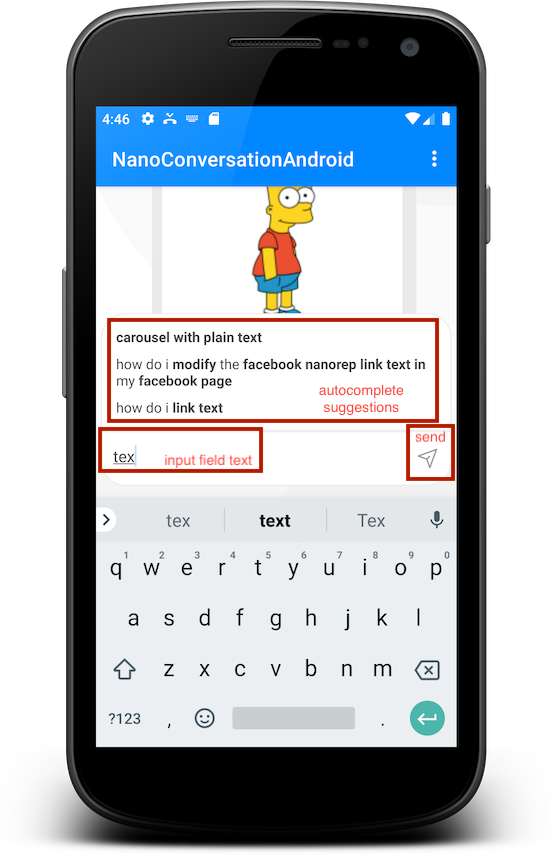
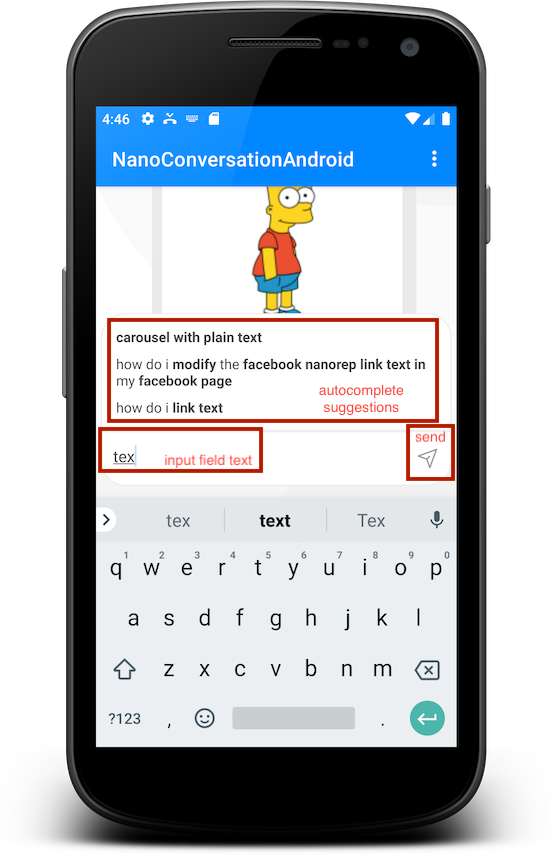
- Autocomplete
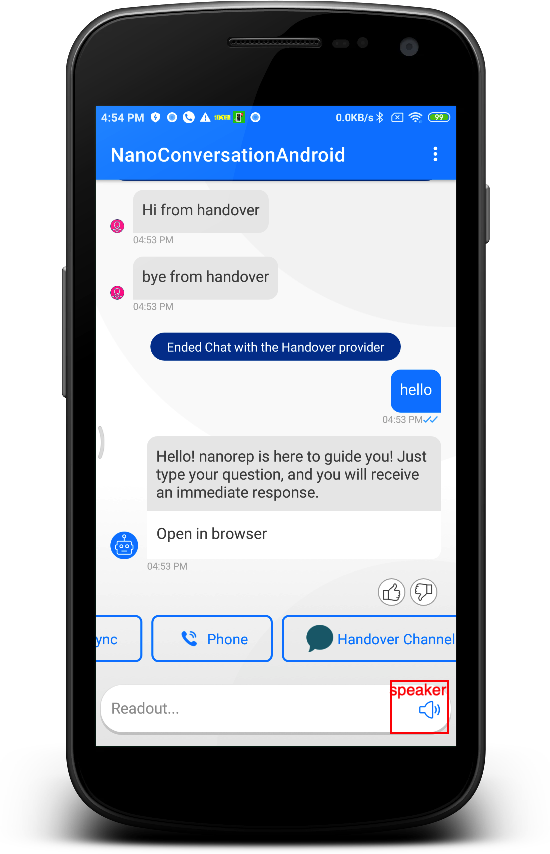
- Voice recording and readout control
- File upload on live chats
e.g.: - Upload icon will appear only on live chats and only if was enabled by configuration. - The autocomplete suggestions are available only for bot chats.
What can be configured
Some of the available features, can be configured by the hosting App. Using ConversationSettings object, that can be provided on ChatController creation, you can configure the following:
-
enableAutocompleteSupport(Boolean)- disable/enable
send button
…
Send UI override
In order to override the send view set ChatUIProvider.chatInputUIProvider.sendCmpUIProvider.overrideFactory with your view factory.
Custom implementation must implement
InputControlersHandler
Hint configuration
- Hint configuration for AI chats is done on the bold360ai console.
Escalated chats will not effect the AI configured hint.
-
Hint configuration for Live chats is done on the bold admin console.
- Override hint text string resource
R.string.type_message_here.
This resource will be used, if none of the above was provided, to the current active chat.
UI customization
The user input field can be customized by:
-
Configuration
The SDK provides a configurable user input field implementation. The default configuration can be changed via
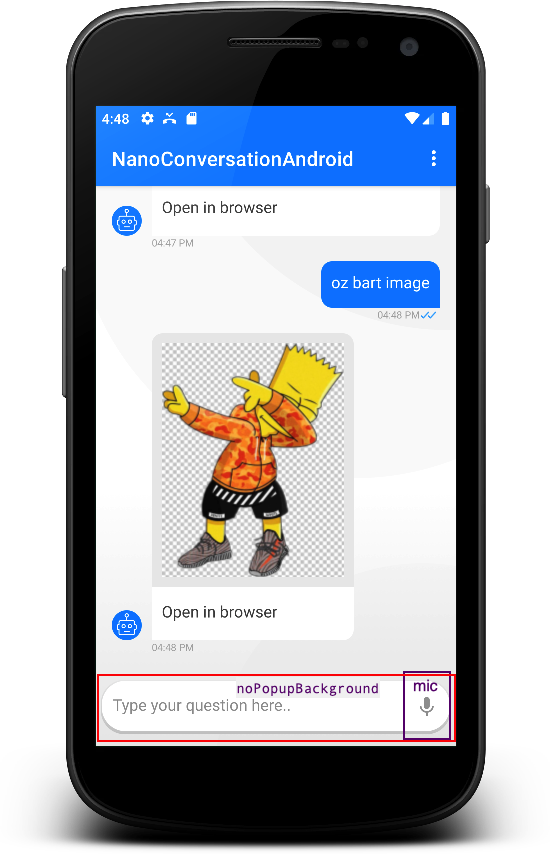
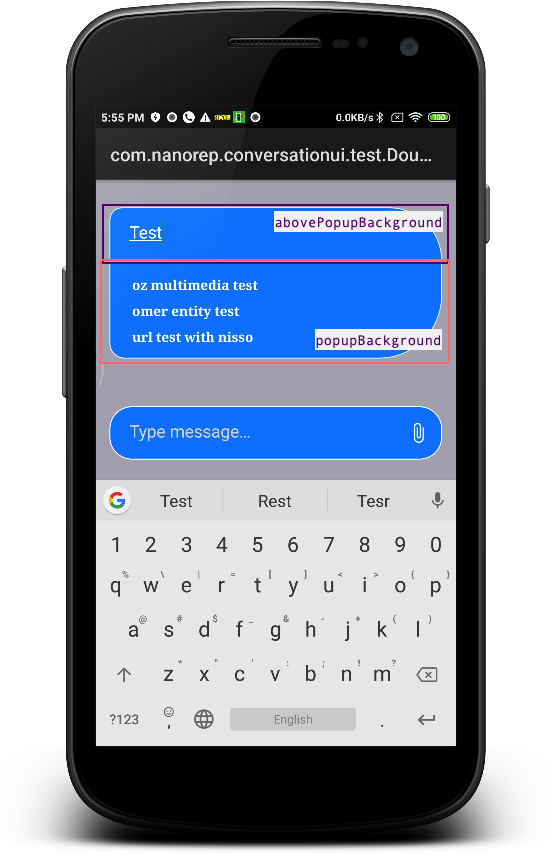
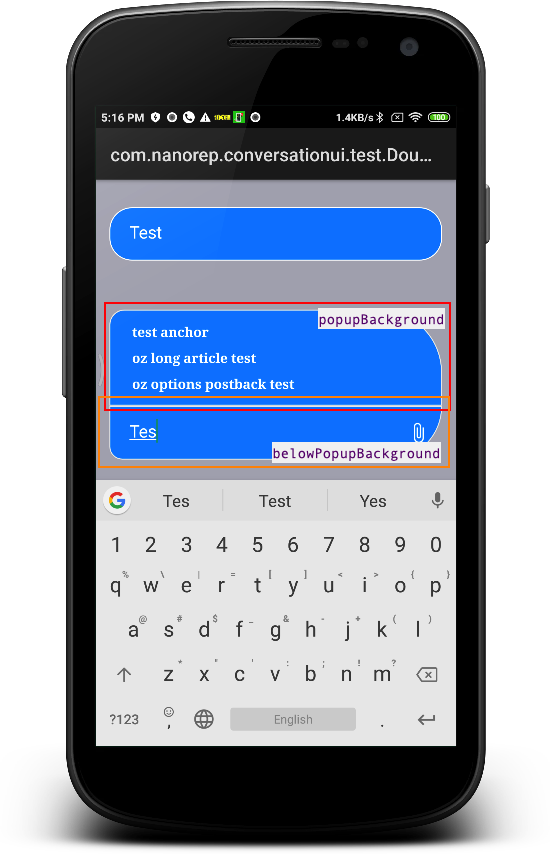
ChatUIProvider.chatInputUIProvider.uiConfigandChatUIProvider.chatInputUIProvider.SendCmpUIProvider.uiConfig(from 4.1.0)val customProvider = ChatUIProvider(context).apply{ chatInputUIProvider.uiConfig.apply{ uploadImage = ... belowPopupBackground = ... // autocomplete suggestions open downward image abovePopupBackground = ... // autocomplete suggestions open upward image noPopupBackground = ... // input field background when there are no autocomplete suggestions suggestionUIConfig = ... // defines config for the autocomplete suggestions rows inputStyleConfig = ... // the style of the input field text ... } chatInputUIProvider.SendCmpUIProvider.uiConfig.apply{ speecherUIConfig.apply{ speakerImage = ... // speaker icon, presented while response is being read to the user micImage = ... // recording voice icon } sendImage = ... // message send icon } } val chatController = ChatController.Builder(context) ... .chatUIProvider(customProvider) .build(...)





-
Override
In case a custom view is needed, instead of provided SDKs implementation, set
ChatUIProvider.chatInputUIProvider.overrideFactorywith your view factory.Custom implementation must implement
ChatInputViewProvider