Incoming message options Work in progress
Table of contents
Persistent options
Incoming bot response can have persistent options. Those options will not dissappear after user selection.
How to customize
This kind of incoming element can be customized by overriding default implementation of the PersistentOptionsUIProvider.
- The options style can be configured by
PersistentOptionsUIProvider.optionsStyleConfig - The wrapping bubble can be customized by
PersistentOptionsUIProvider.contentStyleConfigChatUIProvider(context).apply { chatElementsUIProvider.incomingUIProvider.persistentOptionsUIProvider.apply { // customize options text style: optionsStyleConfig = StyleConfig(...) // customize the wrapping bubble look: contentStyleConfig = { adapter -> adapter.textBackground(...) // do more adjustments } } } - Options look can also be customized by override as follows:
ChatUIProvider(context).apply { chatElementsUIProvider.incomingUIProvider.persistentOptionsUIProvider.overrideFactory = object : UIInfoFactory { override fun info(): ViewInfo { /* return your own ViewInfo object - which defines the layout resource for the options */ } } }
QuickOptions
Incoming bot response can have several options to the user to choose from. Those options are not constant and will disappear after user action.
How to customize
-
Customization by override.
Apply your own layout resource.
ChatUIProvider(context).apply { chatElementsUIProvider.incomingUIProvider.quickOptionsUIProvider.overrideFactory = object : QuickOptionUIProvider.QuickOptionsFactory { override fun info(): ViewInfo { /* return your own ViewInfo object - which defines the layout resource for the options */ } } -
Customization by properties change on
QuickOptionsUIProvider.uiProvider.chatElementsUIProvider .incomingUIProvider.quickOptionsUIProvider.apply { optionsMargin = xxx // dp value startMargin = xxx // dp value }
Channels
Channels usage allow you to set up the escalation paths and rules on your Bold360 ai chats. Use this ability to forward visitor engagements to another escalation channel such as chat, email, or click-to-call.
- Channels are a sub type of QuickOptions. Channels are used for user escalation actions.
- Channels may appear as response options or on article page.
- Channels can be created on the Bold360ai console.
Customizing channels icons
- Setting icon to channel on Bold360ai console:
![]()
- Overriding SDK default icons.
This can be done using the following ways:
- Overriding the channels drawable resources:
- Phone :
R.drawable.call_channel - Chat :
R.drawable.chat_channel - Ticket:
R.drawable.email_channel
- Phone :
-
Overriding the SDKs icons generating method:
ChatUIProvider(context).apply { chatElementsUIProvider.incomingUIProvider.quickOptionsUIProvider.overrideFactory = object : QuickOptionUIProvider.QuickOptionsFactory { override fun generateDefaultChannelImage(context: Context, channelType: Int): Drawable? { // return drawable according to channelType: return when (channelType) { Channels.PhoneNumber -> ... // return null to prevent default icon display Channels.Chat -> ... Channels.Ticket -> ... else -> null } } } }
- Overriding the channels drawable resources:
📚 How to prevent default SDK icon display
ChatUIProvider(context).apply {
this.chatElementsUIProvider.incomingUIProvider.quickOptionsUIProvider.overrideFactory = object: QuickOptionUIProvider.QuickOptionsFactory {
override fun generateDefaultChannelImage(context: Context, channelType: Int): Drawable? {
return null
}
}
}
Ticket channel
Channel of type ticket may be configured with one of the following actions:
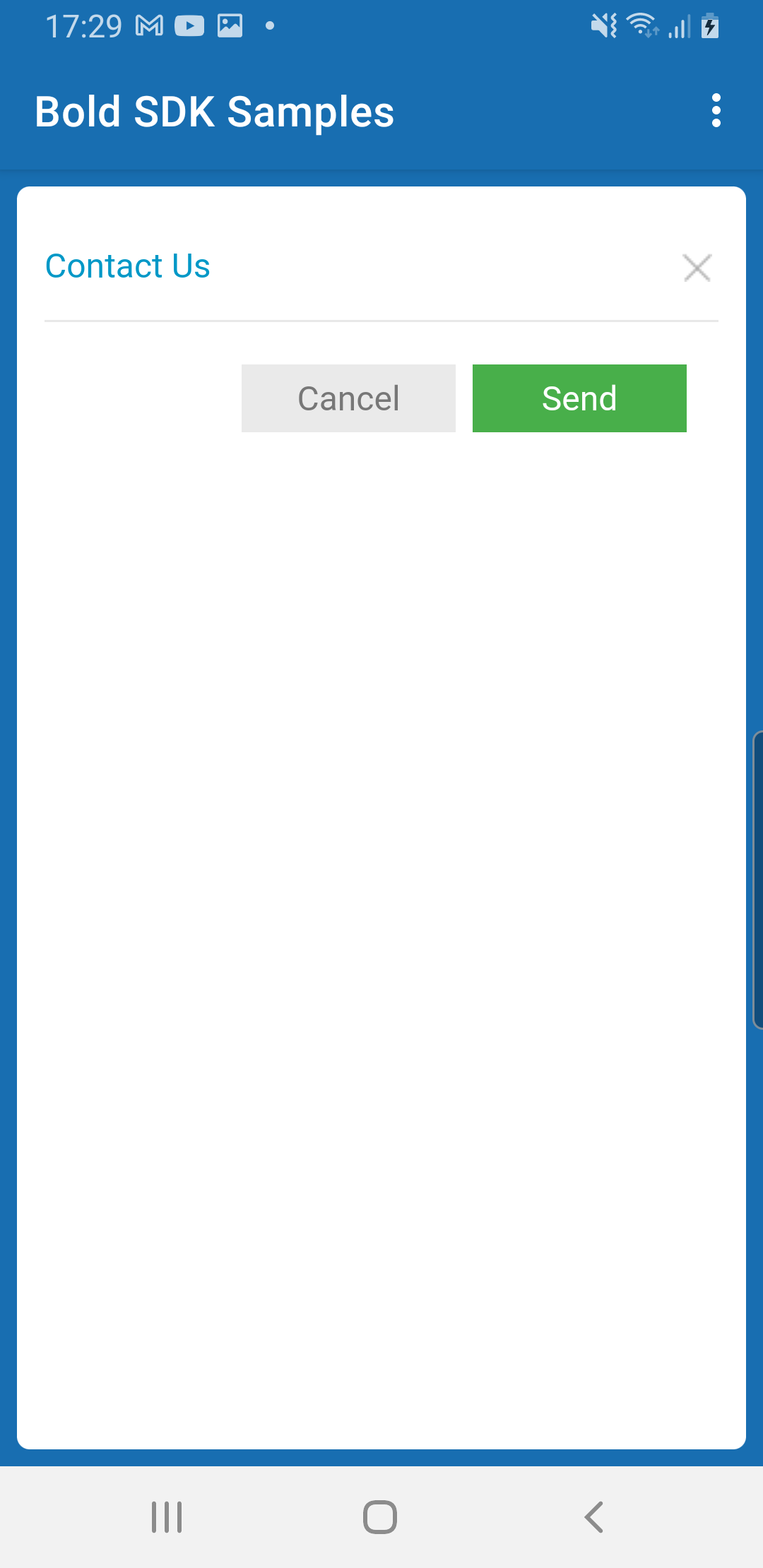
Show a Contact form

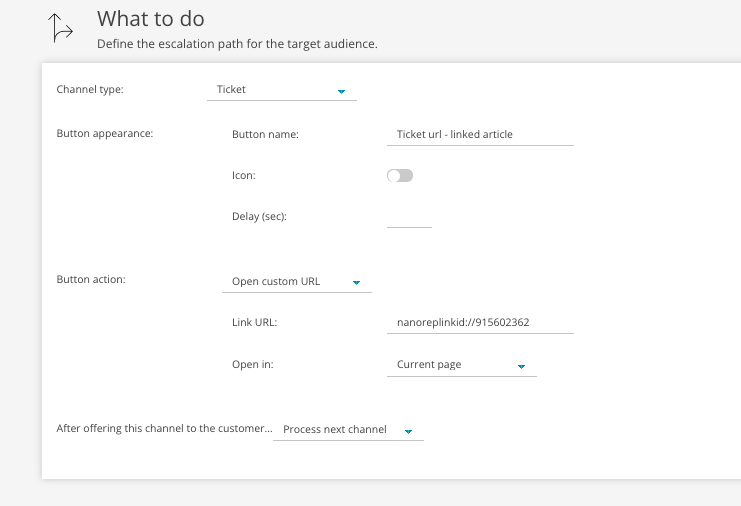
Open a Url
- Regular URLs are passed to the hosting app over
ChatEventListener:onUrlLinkSelectedfor further handling - Linked article URLs (of the format:
nanoreplinkid://56342653) are handled by the SDK. The article which has the configured id will be injected into the chat.

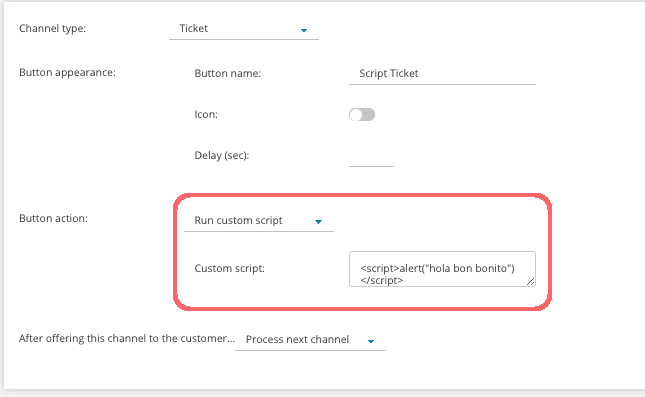
Run a custom script
❗ Not supported by the SDK.